HandT Pawnbrokers is the leading pawnbroker in the UK and has been offering financial & retail services since 1897. With 280+ stores across the UK
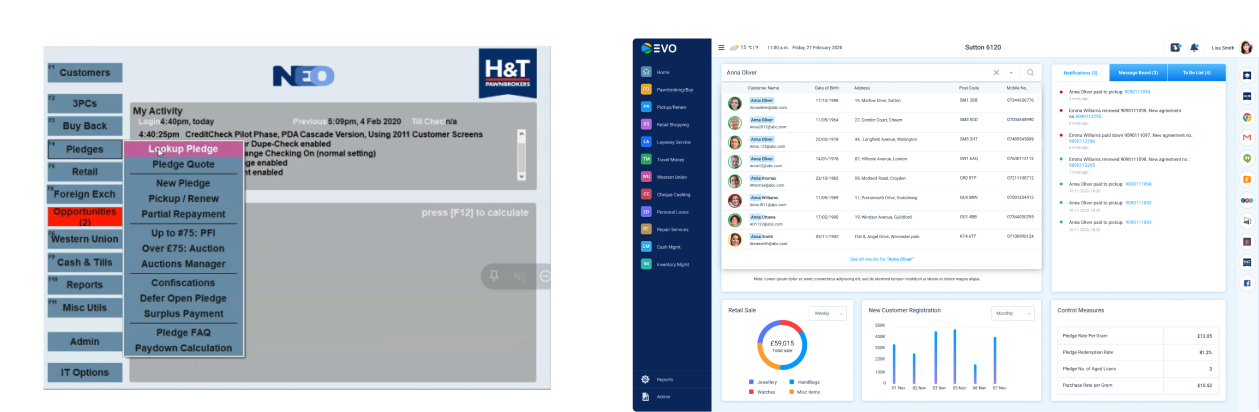
To enhance efficiency and meet modern business needs, HandT Pawnbrokers decided to revamp their outdated Point of Sale (POS) system, which had been in use for over 15 years. The goal is to design an intuitive, efficient, and secure web application to manage daily tasks such as creating pawn loans, valuations, layaway, travel money transactions, cheque cashing, retail sales, inventory management, and daily reporting.
Objectives of the Revamp
Product Designer
Design research, Concept development, Design strategy, Wireframe, UI design, Interaction design
2023
I follow the UX Design Process Empathize, Define, Ideate and UI design to transfer complex business need to simple clean user flows.
Talk to the stakeholders and understand the business requirements and transfer complex business needs to simple clean user flows.
Conduct user interviews and user research to understand what the users need and users pain points
Break down complex user flows into simpler ones and conduct usability testing.
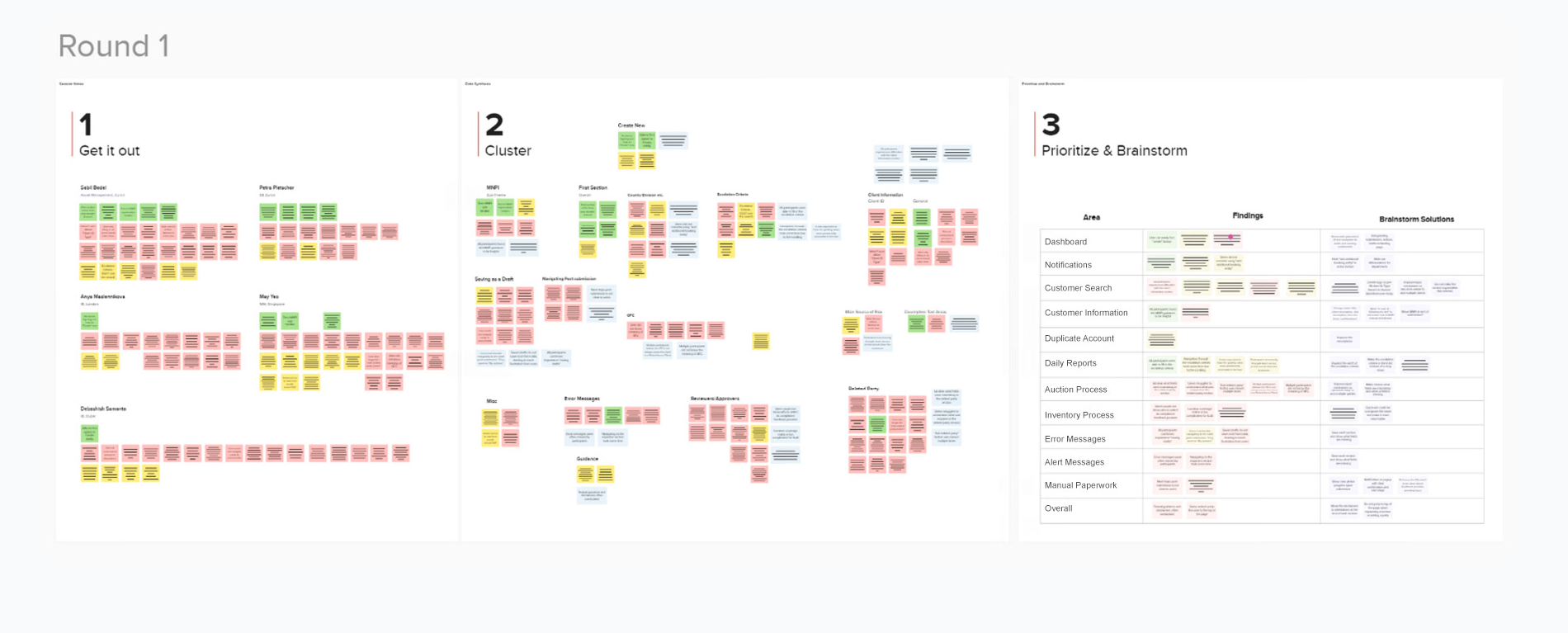
I carried out user research and interviews to identify user goals and challenges throughout their workflow. During these interviews, I focused on their daily activities, service delivery processes, and interactions with customers.

Based on the interviews/workshop we set up a persona, for each user involved. We referred to them throughout the entire product development process.
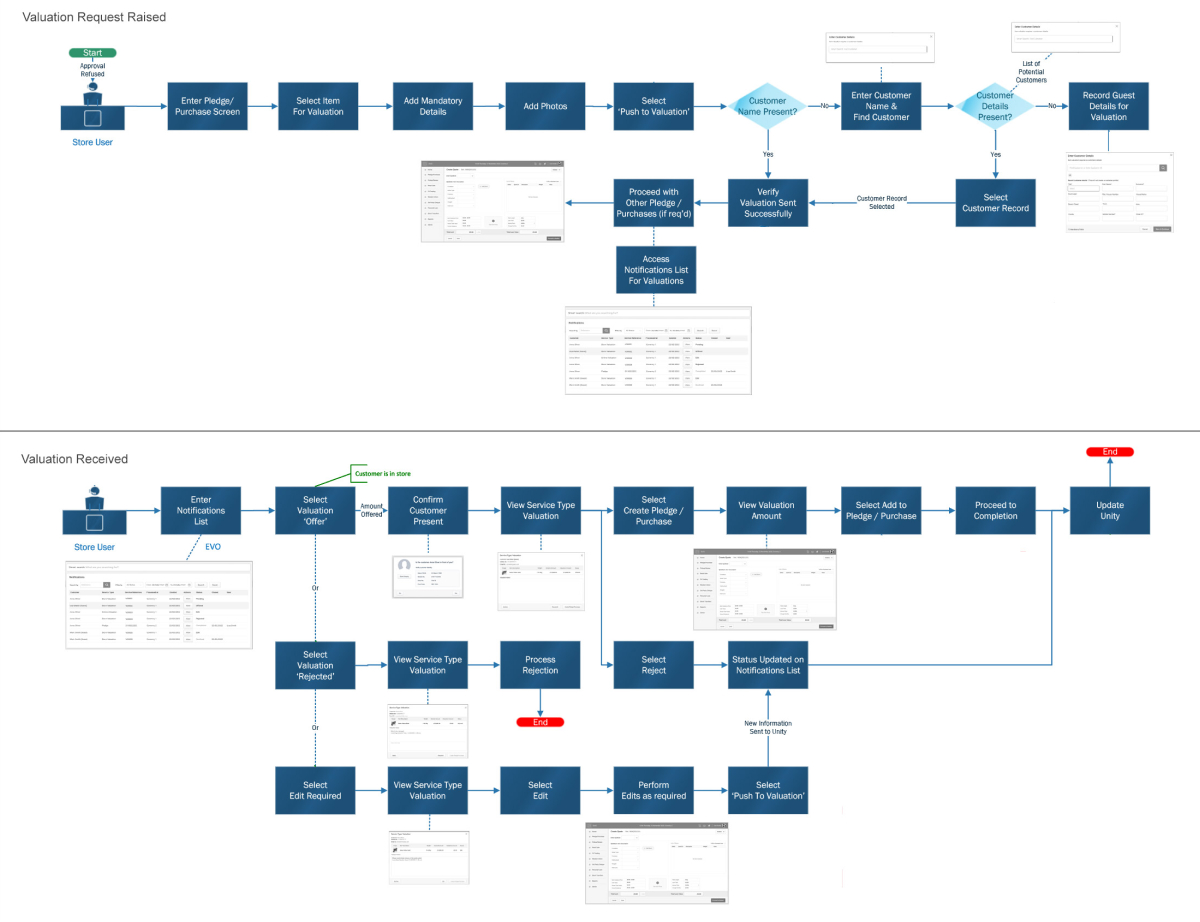
Here’s an example illustrating the user flow for how a store user raises a valuation request and receives the notification.

We started with whiteboard discussions, then we created Paper wireframes to identify all the elements we need and we also created Low-fidelity prototype to help us to quickly test and validate the design concepts. Based on the feedback, I would update the wireframes, prototypes and user-flows accordingly, yet ensuring that the wider team (Developers, Product Owners, Business Analysts and Architects) would be aware of the design changes.
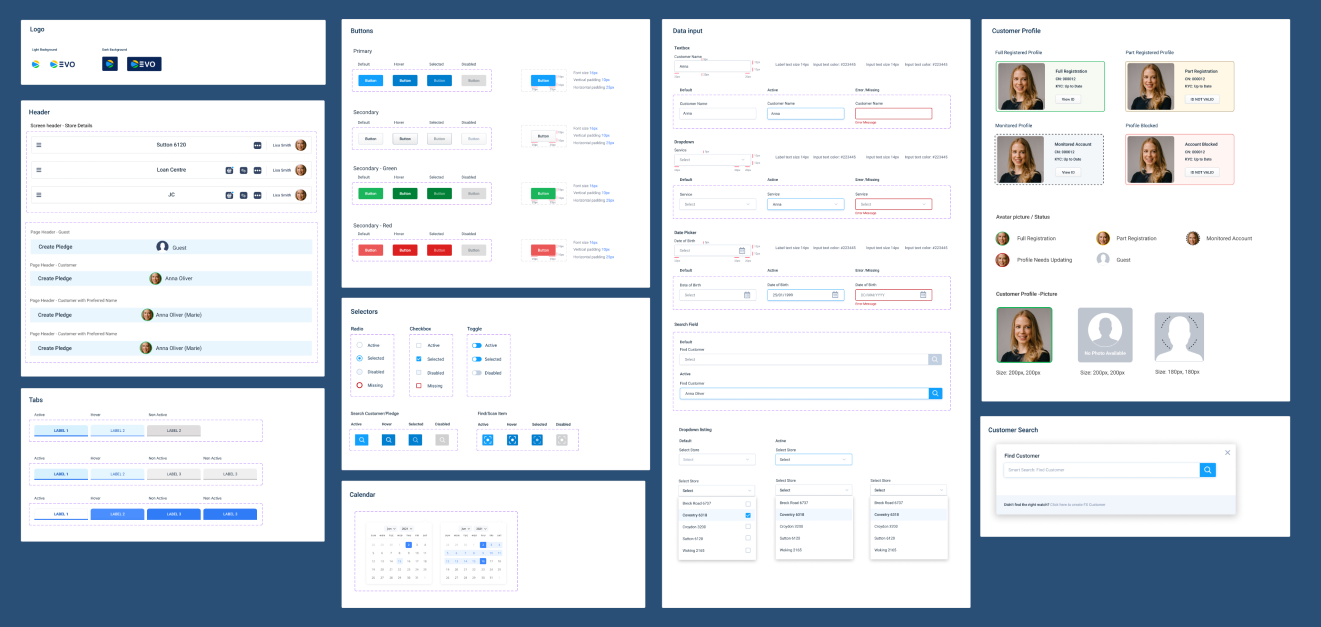
Since there was no design system in place, I decided to develop one to bring consistency, efficiency, and scalability to our design and development process. With our new component library, we can now build new features and screens in days—something that previously required a lot of effort to explain and align within the team. Here’s how it has transformed our workflow:

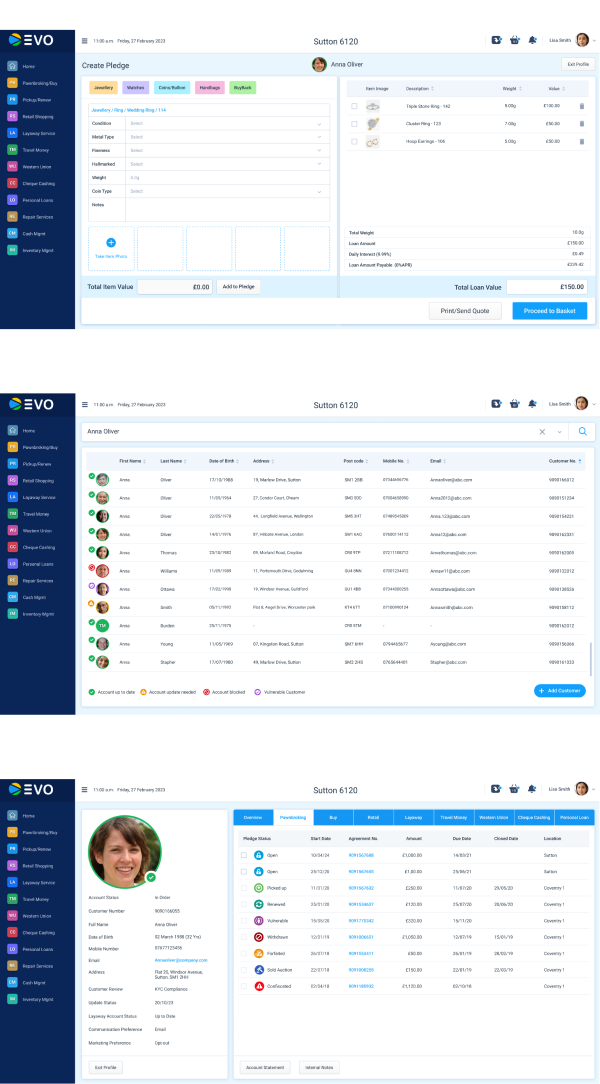
Here are some screens illustrating the item valuation and notification journey.

The application has become a pivotal tool for Store Users, streamlining their daily tasks and customer service, which previously required multiple tools. It is now live in 288 stores across the UK.